eyJkZXNrdG9wIjp7Im51bWJlciI6Mywib3B0aW9ucyI6e30sImNvbnRlbnQiOlt7IngiOiIyMS42OTQ0ODAxMDI2OTU3NjMlIiwieSI6IjMzLjI4OTI2MjgyMDUxMjgyNSUiLCJ3aWR0aCI6IjY5LjMxOTY0MDU2NDgyNjdlbSIsImhlaWdodCI6IjcuODU2MjI1OTMwNjgwMzZlbSIsImlkIjowLCJ6X2luZGV4Ijo5OSwiaHRtbCI6IjxkaXYgc3R5bGU9J3Bvc2l0aW9uOmFic29sdXRlO3RvcDowO3JpZ2h0OjA7Ym90dG9tOjA7bGVmdDowO292ZXJmbG93OmhpZGRlbjt0ZXh0LWFsaWduOiBjZW50ZXI7cGFkZGluZzogMC41ZW0gMC43NWVtO2JhY2tncm91bmQ6IHJnYmEoMjcsIDE4NSwgMTUzLCAwLjgpO2ZvbnQtZmFtaWx5OiBcIlJhbGV3YXlcIjsnID48cCBzdHlsZT0nbWFyZ2luOiAwcHg7bGluZS1oZWlnaHQ6IDEuMjtmb250LXNpemU6IDZlbTtjb2xvcjogI2ZmZmZmZjtmb250LXdlaWdodDogYm9sZGVyO3RleHQtdHJhbnNmb3JtOiB1cHBlcmNhc2U7dGV4dC1kZWNvcmF0aW9uOiBudWxsO2ZvbnQtc3R5bGU6IG51bGw7bGV0dGVyLXNwYWNpbmc6IC0wLjAxNWVtOyc+QkFTRUQgT04gQk9PVFNUUkFQPC9wPjwvZGl2PiIsImh5cGVybGluayI6IiIsImh5cGVybGlua1RhcmdldCI6Il9zZWxmIiwiYmFja2dyb3VuZCI6Im5vbmUiLCJhbGlnbiI6ImxlZnQiLCJvdGhlcnMiOnsidGV4dCI6IkJBU0VEIE9OIEJPT1RTVFJBUCIsImFsaWduIjoiY2VudGVyIiwic2l6ZSI6IjYiLCJjb2xvciI6IiNmZmZmZmYiLCJsaW5lX2hlaWdodCI6IjEuMiIsImZvbnRfdHlwZSI6IlJhbGV3YXkiLCJmb250X3dlaWdodCI6ImJvbGRlciIsInRleHRfdHJhbnNmb3JtIjoidXBwZXJjYXNlIiwidGV4dF9kZWNvcmF0aW9uIjpudWxsLCJmb250X3N0eWxlIjpudWxsLCJsZXR0ZXJfc3BhY2luZyI6Ii0wLjAxNSIsInRleHRfc2hhZG93IjoiIiwiYmFja2dyb3VuZCI6InJnYmEoMjcsIDE4NSwgMTUzLCAwLjgpIiwiYm9yZGVyX3Bvc2l0aW9uIjpudWxsLCJib3JkZXJfc2l6ZSI6IiIsImJvcmRlcl9jb2xvciI6IiIsImJvcmRlcl9yYWRpdXMiOiIiLCJwYWRkaW5nIjoic21hbGwiLCJwYWRkaW5nX2N1c3RvbSI6IjAifSwiY29udGVudFR5cGUiOiJ0ZXh0In0seyJ4IjoiMjcuNDcxMTE2ODE2NDMxMzIzJSIsInkiOiI1NC4wMzA0NDg3MTc5NDg3MiUiLCJ3aWR0aCI6IjU0Ljk5MzU4MTUxNDc2MjUyZW0iLCJoZWlnaHQiOiI2LjQ2OTgzMzExOTM4MzgyNmVtIiwiaWQiOjEsInpfaW5kZXgiOjk5LCJodG1sIjoiPGRpdiBzdHlsZT0ncG9zaXRpb246YWJzb2x1dGU7dG9wOjA7cmlnaHQ6MDtib3R0b206MDtsZWZ0OjA7b3ZlcmZsb3c6aGlkZGVuO3RleHQtYWxpZ246IGNlbnRlcjtwYWRkaW5nOiAwLjVlbSAwLjc1ZW07YmFja2dyb3VuZDogcmdiYSgwLCAwLCAwLCAwLjQ5KTtmb250LWZhbWlseTogXCJNb250c2VycmF0XCI7JyA+PHAgc3R5bGU9J21hcmdpbjogMHB4O2xpbmUtaGVpZ2h0OiAxLjc7Zm9udC1zaXplOiAzLjJlbTtjb2xvcjogI2ZmZmZmZjtmb250LXdlaWdodDogbm9ybWFsO3RleHQtdHJhbnNmb3JtOiBub25lO3RleHQtZGVjb3JhdGlvbjogbnVsbDtmb250LXN0eWxlOiBudWxsO2xldHRlci1zcGFjaW5nOiAtMC4wMTVlbTsnPllvdSBDYW4gQnVpbGQgV2hhdGV2ZXIgWW91IExpa2VcblxuPC9wPjwvZGl2PiIsImh5cGVybGluayI6IiIsImh5cGVybGlua1RhcmdldCI6Il9zZWxmIiwiYmFja2dyb3VuZCI6Im5vbmUiLCJhbGlnbiI6ImxlZnQiLCJvdGhlcnMiOnsidGV4dCI6IllvdSBDYW4gQnVpbGQgV2hhdGV2ZXIgWW91IExpa2VcblxuIiwiYWxpZ24iOiJjZW50ZXIiLCJzaXplIjoiMy4yIiwiY29sb3IiOiIjZmZmZmZmIiwibGluZV9oZWlnaHQiOiIxLjciLCJmb250X3R5cGUiOiJNb250c2VycmF0IiwiZm9udF93ZWlnaHQiOiJub3JtYWwiLCJ0ZXh0X3RyYW5zZm9ybSI6Im5vbmUiLCJ0ZXh0X2RlY29yYXRpb24iOm51bGwsImZvbnRfc3R5bGUiOm51bGwsImxldHRlcl9zcGFjaW5nIjoiLTAuMDE1IiwidGV4dF9zaGFkb3ciOiIiLCJiYWNrZ3JvdW5kIjoicmdiYSgwLCAwLCAwLCAwLjQ5KSIsImJvcmRlcl9wb3NpdGlvbiI6bnVsbCwiYm9yZGVyX3NpemUiOiIiLCJib3JkZXJfY29sb3IiOiIiLCJib3JkZXJfcmFkaXVzIjoiIiwicGFkZGluZyI6InNtYWxsIiwicGFkZGluZ19jdXN0b20iOiIyLjVlbSAyLjVlbSAyLjVlbSAyLjVlbSJ9LCJjb250ZW50VHlwZSI6InRleHQifSx7IngiOiI0Mi4zNjIwMDI1NjczOTQxJSIsInkiOiI3My43NSUiLCJ3aWR0aCI6IjMyLjM0OTE2NTU5NjkxOTEzZW0iLCJoZWlnaHQiOiI5LjI0MjYxODc0MTk3Njg5NGVtIiwiaWQiOjIsInpfaW5kZXgiOjEwMCwiaHRtbCI6IjxhIGhyZWY9JycgY2xhc3M9J3Nhbmdhci1idG4tc3F1YXJlJyB0YXJnZXQ9J19zZWxmJyBzdHlsZT0nd2hpdGUtc3BhY2U6IG5vd3JhcDsgcGFkZGluZzogMS41ZW0gNC4wZW07YmFja2dyb3VuZDogcmdiKDI0NiwgMTkxLCA5KTsnIG9uTW91c2VPdmVyPVwidGhpcy5nZXRFbGVtZW50c0J5VGFnTmFtZSgnc3BhbicpWzBdLnN0eWxlLmNvbG9yPScjZmZmZmZmJzt0aGlzLnN0eWxlLmJhY2tncm91bmQ9J3JnYigzNSwgMzUsIDM1KSc7XCIgb25Nb3VzZU91dD1cInRoaXMuZ2V0RWxlbWVudHNCeVRhZ05hbWUoJ3NwYW4nKVswXS5zdHlsZS5jb2xvcj0nI2ZmZmZmZic7dGhpcy5zdHlsZS5iYWNrZ3JvdW5kPSdyZ2IoMjQ2LCAxOTEsIDkpJztcIj48c3BhbiBzdHlsZT0nZm9udC1zaXplOiAyZW07Y29sb3I6ICNmZmZmZmY7Zm9udC1mYW1pbHk6IFwiUm9ib3RvXCI7Zm9udC13ZWlnaHQ6IFwiYm9sZFwiOyc+RE9XTkxPQUQ8L3NwYW4+PC9hPiIsImh5cGVybGluayI6IiIsImh5cGVybGlua1RhcmdldCI6Il9zZWxmIiwiYmFja2dyb3VuZCI6Im5vbmUiLCJhbGlnbiI6ImxlZnQiLCJvdGhlcnMiOnsiYnV0dG9uX2NsYXNzIjoic2FuZ2FyLWJ0bi1zcXVhcmUiLCJ0ZXh0IjoiRE9XTkxPQUQiLCJoeXBlcmxpbmsiOiIiLCJoeXBlcmxpbmtUYXJnZXQiOiJfc2VsZiIsInRleHRfc2l6ZSI6IjIiLCJ0ZXh0X2NvbG9yIjoiI2ZmZmZmZiIsInRleHRfZm9udCI6IlJvYm90byIsInRleHRfd2VpZ2h0IjoiYm9sZCIsImJhY2tncm91bmQiOiJyZ2IoMjQ2LCAxOTEsIDkpIiwiaG92ZXJfdGV4dF9jb2xvciI6IiNmZmZmZmYiLCJob3Zlcl9iYWNrZ3JvdW5kIjoicmdiKDM1LCAzNSwgMzUpIiwiYm9yZGVyX2NvbG9yIjoiIiwicGFkZGluZyI6Im1lZGl1bSIsInBhZGRpbmdfY3VzdG9tIjoiMS41ZW0gNGVtIDEuNWVtIDRlbSIsInlvdXR1YmVfcG9wdXAiOmZhbHNlLCJ5b3V0dWJlX3NvdXJjZSI6IiJ9LCJjb250ZW50VHlwZSI6ImJ1dHRvbiJ9XX0sIm1vYmlsZSI6eyJudW1iZXIiOjIsIm9wdGlvbnMiOnt9LCJjb250ZW50IjpbeyJ4IjoiMCUiLCJ5IjoiMzAuNDE5NTgwNDE5NTgwNDI0JSIsIndpZHRoIjoiNDBlbSIsImhlaWdodCI6IjE4LjY3NjQ3MDU4ODIzNTI5M2VtIiwiaWQiOjAsInpfaW5kZXgiOjEwMCwiaHRtbCI6IjxkaXYgc3R5bGU9J3Bvc2l0aW9uOmFic29sdXRlO3RvcDowO3JpZ2h0OjA7Ym90dG9tOjA7bGVmdDowO292ZXJmbG93OmhpZGRlbjt0ZXh0LWFsaWduOiBjZW50ZXI7cGFkZGluZzogMi41ZW0gNWVtIDIuNWVtIDVlbTtiYWNrZ3JvdW5kOiByZ2IoMjU1LCAyNTUsIDI1NSk7Zm9udC1mYW1pbHk6IFwiTW9udHNlcnJhdFwiOycgPjxwIHN0eWxlPSdtYXJnaW46IDBweDtsaW5lLWhlaWdodDogMTtmb250LXNpemU6IDRlbTtjb2xvcjogIzIzMjMyMztmb250LXdlaWdodDogYm9sZDt0ZXh0LXRyYW5zZm9ybTogdXBwZXJjYXNlO2xldHRlci1zcGFjaW5nOiAtMC4wMTVlbTsnPkhpa2UgV2hpbGUgWW91IENhbjwvcD48L2Rpdj4iLCJoeXBlcmxpbmsiOiIiLCJoeXBlcmxpbmtUYXJnZXQiOiJfc2VsZiIsImJhY2tncm91bmQiOiJub25lIiwiYWxpZ24iOiJsZWZ0Iiwib3RoZXJzIjp7InRleHQiOiJIaWtlIFdoaWxlIFlvdSBDYW4iLCJhbGlnbiI6ImNlbnRlciIsInNpemUiOiI0IiwiY29sb3IiOiIjMjMyMzIzIiwibGluZV9oZWlnaHQiOiIxIiwiZm9udF90eXBlIjoiTW9udHNlcnJhdCIsImZvbnRfd2VpZ2h0IjoiYm9sZCIsInRleHRfdHJhbnNmb3JtIjoidXBwZXJjYXNlIiwibGV0dGVyX3NwYWNpbmciOiItMC4wMTUiLCJ0ZXh0X3NoYWRvdyI6IiIsImJhY2tncm91bmQiOiJyZ2IoMjU1LCAyNTUsIDI1NSkiLCJib3JkZXJfc2l6ZSI6IiIsImJvcmRlcl9jb2xvciI6IiIsImJvcmRlcl9yYWRpdXMiOiIiLCJwYWRkaW5nIjoiY3VzdG9tIiwicGFkZGluZ19jdXN0b20iOiIyLjVlbSA1ZW0gMi41ZW0gNWVtIn0sImNvbnRlbnRUeXBlIjoidGV4dCJ9LHsieCI6IjAlIiwieSI6IjUzLjAyMDMxNjM3NzE3MTIyJSIsIndpZHRoIjoiNDBlbSIsImhlaWdodCI6IjQuMTE3NjQ3MDU4ODIzNTNlbSIsImlkIjoxLCJ6X2luZGV4IjoxMDAsImh0bWwiOiI8YSBocmVmPScnIGNsYXNzPSdzYW5nYXItYnRuLXNxdWFyZScgdGFyZ2V0PSdfc2VsZicgc3R5bGU9J3doaXRlLXNwYWNlOiBub3dyYXA7IHBhZGRpbmc6IDEuMGVtIDIuNWVtO2JhY2tncm91bmQ6IHJnYigyMzcsIDI4LCAzNik7JyBvbk1vdXNlT3Zlcj1cInRoaXMuZ2V0RWxlbWVudHNCeVRhZ05hbWUoJ3NwYW4nKVswXS5zdHlsZS5jb2xvcj0nI2ZmZmZmZic7dGhpcy5zdHlsZS5iYWNrZ3JvdW5kPSdyZ2IoMzUsIDM1LCAzNSknO1wiIG9uTW91c2VPdXQ9XCJ0aGlzLmdldEVsZW1lbnRzQnlUYWdOYW1lKCdzcGFuJylbMF0uc3R5bGUuY29sb3I9JyNmZmZmZmYnO3RoaXMuc3R5bGUuYmFja2dyb3VuZD0ncmdiKDIzNywgMjgsIDM2KSc7XCI+PHNwYW4gc3R5bGU9J2ZvbnQtc2l6ZTogMS41ZW07Y29sb3I6ICNmZmZmZmY7Zm9udC1mYW1pbHk6IFwiUm9ib3RvXCI7Zm9udC13ZWlnaHQ6IFwiYm9sZFwiOyc+QlVUVE9OIEhFUkU8L3NwYW4+PC9hPiIsImh5cGVybGluayI6IiIsImh5cGVybGlua1RhcmdldCI6Il9zZWxmIiwiYmFja2dyb3VuZCI6Im5vbmUiLCJhbGlnbiI6ImNlbnRlciIsIm90aGVycyI6eyJidXR0b25fY2xhc3MiOiJzYW5nYXItYnRuLXNxdWFyZSIsInRleHQiOiJCVVRUT04gSEVSRSIsImh5cGVybGluayI6IiIsImh5cGVybGlua1RhcmdldCI6Il9zZWxmIiwidGV4dF9zaXplIjoiMS41IiwidGV4dF9jb2xvciI6IiNmZmZmZmYiLCJ0ZXh0X2ZvbnQiOiJSb2JvdG8iLCJ0ZXh0X3dlaWdodCI6ImJvbGQiLCJiYWNrZ3JvdW5kIjoicmdiKDIzNywgMjgsIDM2KSIsImhvdmVyX3RleHRfY29sb3IiOiIjZmZmZmZmIiwiaG92ZXJfYmFja2dyb3VuZCI6InJnYigzNSwgMzUsIDM1KSIsImJvcmRlcl9jb2xvciI6IiIsInBhZGRpbmciOiJzbWFsbCIsInBhZGRpbmdfY3VzdG9tIjoiMS41ZW0gNGVtIDEuNWVtIDRlbSIsInlvdXR1YmVfcG9wdXAiOmZhbHNlLCJ5b3V0dWJlX3NvdXJjZSI6IiJ9LCJjb250ZW50VHlwZSI6ImJ1dHRvbiJ9XX19
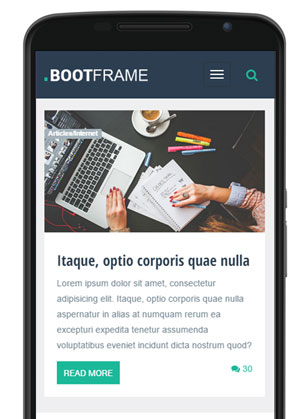
eyJkZXNrdG9wIjp7Im51bWJlciI6Mywib3B0aW9ucyI6e30sImNvbnRlbnQiOlt7IngiOiI5LjUxMDEzNTEzNTEzNTEzNSUiLCJ5IjoiMjUuMjUwNTYzMDYzMDYzMDY2JSIsIndpZHRoIjoiNDIuNTEyNTYyODE0MDcwMzVlbSIsImhlaWdodCI6IjIyLjYxMzA2NTMyNjYzMzE2NmVtIiwiaWQiOjAsInpfaW5kZXgiOjEwMCwiaHRtbCI6IjxkaXYgc3R5bGU9J3Bvc2l0aW9uOmFic29sdXRlO3RvcDowO3JpZ2h0OjA7Ym90dG9tOjA7bGVmdDowO292ZXJmbG93OmhpZGRlbjt0ZXh0LWFsaWduOiBsZWZ0O3BhZGRpbmc6IDEuMGVtIDEuMjVlbTtiYWNrZ3JvdW5kOiByZ2JhKDI1NSwgMjU1LCAyNTUsIDAuMDEpO2ZvbnQtZmFtaWx5OiBcIk1vbnRzZXJyYXRcIjsnID48cCBzdHlsZT0nbWFyZ2luOiAwcHg7bGluZS1oZWlnaHQ6IDEuMjtmb250LXNpemU6IDMuNWVtO2NvbG9yOiAjZmZmZmZmO2ZvbnQtd2VpZ2h0OiBib2xkO3RleHQtdHJhbnNmb3JtOiBub25lO3RleHQtZGVjb3JhdGlvbjogbnVsbDtmb250LXN0eWxlOiBudWxsO2xldHRlci1zcGFjaW5nOiAtMC4wMTBlbTsnPkJvb3RGcmFtZSBpcyBiYXNlZCBvbiBCb290c3RyYXAgMyBhbmQgaXMgcmVhbGx5IDEwMCUgcmVzcG9uc2l2ZSwgYWRhcHRzIHRvIG1vYmlsZSBkZXZpY2VzPC9wPjwvZGl2PiIsImh5cGVybGluayI6IiIsImh5cGVybGlua1RhcmdldCI6Il9zZWxmIiwiYmFja2dyb3VuZCI6Im5vbmUiLCJhbGlnbiI6ImxlZnQiLCJvdGhlcnMiOnsidGV4dCI6IkJvb3RGcmFtZSBpcyBiYXNlZCBvbiBCb290c3RyYXAgMyBhbmQgaXMgcmVhbGx5IDEwMCUgcmVzcG9uc2l2ZSwgYWRhcHRzIHRvIG1vYmlsZSBkZXZpY2VzIiwiYWxpZ24iOiJsZWZ0Iiwic2l6ZSI6IjMuNSIsImNvbG9yIjoiI2ZmZmZmZiIsImxpbmVfaGVpZ2h0IjoiMS4yIiwiZm9udF90eXBlIjoiTW9udHNlcnJhdCIsImZvbnRfd2VpZ2h0IjoiYm9sZCIsInRleHRfdHJhbnNmb3JtIjoibm9uZSIsInRleHRfZGVjb3JhdGlvbiI6bnVsbCwiZm9udF9zdHlsZSI6bnVsbCwibGV0dGVyX3NwYWNpbmciOiItMC4wMTAiLCJ0ZXh0X3NoYWRvdyI6IiIsImJhY2tncm91bmQiOiJyZ2JhKDI1NSwgMjU1LCAyNTUsIDAuMDEpIiwiYm9yZGVyX3Bvc2l0aW9uIjpudWxsLCJib3JkZXJfc2l6ZSI6IiIsImJvcmRlcl9jb2xvciI6IiIsImJvcmRlcl9yYWRpdXMiOiIiLCJwYWRkaW5nIjoibGFyZ2UiLCJwYWRkaW5nX2N1c3RvbSI6IjIuNWVtIDIuNWVtIDIuNWVtIDIuNWVtIn0sImNvbnRlbnRUeXBlIjoidGV4dCJ9LHsieCI6IjEwLjQ1MDQ1MDQ1MDQ1MDQ1JSIsInkiOiI2Ny4xMTk5MzI0MzI0MzI0MiUiLCJ3aWR0aCI6IjIzLjk2OTg0OTI0NjIzMTE1M2VtIiwiaGVpZ2h0IjoiNC4zNzE4NTkyOTY0ODI0MTJlbSIsImlkIjoxLCJ6X2luZGV4IjoxMDAsImh0bWwiOiI8YSBocmVmPScnIGNsYXNzPSdzYW5nYXItYnRuLXNxdWFyZScgdGFyZ2V0PSdfc2VsZicgc3R5bGU9J3doaXRlLXNwYWNlOiBub3dyYXA7IHBhZGRpbmc6IDEuMGVtIDIuNWVtO2JhY2tncm91bmQ6IHJnYigyMTcsIDgzLCA3OSk7JyBvbk1vdXNlT3Zlcj1cInRoaXMuZ2V0RWxlbWVudHNCeVRhZ05hbWUoJ3NwYW4nKVswXS5zdHlsZS5jb2xvcj0nI2ZmZmZmZic7dGhpcy5zdHlsZS5iYWNrZ3JvdW5kPSdyZ2IoMzUsIDM1LCAzNSknO1wiIG9uTW91c2VPdXQ9XCJ0aGlzLmdldEVsZW1lbnRzQnlUYWdOYW1lKCdzcGFuJylbMF0uc3R5bGUuY29sb3I9JyNmZmZmZmYnO3RoaXMuc3R5bGUuYmFja2dyb3VuZD0ncmdiKDIxNywgODMsIDc5KSc7XCI+PHNwYW4gc3R5bGU9J2ZvbnQtc2l6ZTogMS40ZW07Y29sb3I6ICNmZmZmZmY7Zm9udC1mYW1pbHk6IFwiT3BlbiBTYW5zXCI7Zm9udC13ZWlnaHQ6IFwiYm9sZFwiOyc+QlVZIFBSRU1JVU08L3NwYW4+PC9hPiIsImh5cGVybGluayI6IiIsImh5cGVybGlua1RhcmdldCI6Il9zZWxmIiwiYmFja2dyb3VuZCI6Im5vbmUiLCJhbGlnbiI6ImxlZnQiLCJvdGhlcnMiOnsiYnV0dG9uX2NsYXNzIjoic2FuZ2FyLWJ0bi1zcXVhcmUiLCJ0ZXh0IjoiQlVZIFBSRU1JVU0iLCJoeXBlcmxpbmsiOiIiLCJoeXBlcmxpbmtUYXJnZXQiOiJfc2VsZiIsInRleHRfc2l6ZSI6IjEuNCIsInRleHRfY29sb3IiOiIjZmZmZmZmIiwidGV4dF9mb250IjoiT3BlbiBTYW5zIiwidGV4dF93ZWlnaHQiOiJib2xkIiwiYmFja2dyb3VuZCI6InJnYigyMTcsIDgzLCA3OSkiLCJob3Zlcl90ZXh0X2NvbG9yIjoiI2ZmZmZmZiIsImhvdmVyX2JhY2tncm91bmQiOiJyZ2IoMzUsIDM1LCAzNSkiLCJib3JkZXJfY29sb3IiOiIiLCJwYWRkaW5nIjoic21hbGwiLCJwYWRkaW5nX2N1c3RvbSI6IjEuNWVtIDRlbSAxLjVlbSA0ZW0iLCJ5b3V0dWJlX3BvcHVwIjpmYWxzZSwieW91dHViZV9zb3VyY2UiOiIifSwiY29udGVudFR5cGUiOiJidXR0b24ifSx7IngiOiI1NS42NzQ0NjU0OTEzNzI4NSUiLCJ5IjoiMTMuMzQzMzI4MzM1ODMyMDg0JSIsIndpZHRoIjoiMjIuNjEzMDY1MzI2NjMzMTY2ZW0iLCJoZWlnaHQiOiI0NS4yMjYxMzA2NTMyNjYzM2VtIiwiaWQiOjIsInpfaW5kZXgiOjEwMCwiaHRtbCI6IjxpbWcgc3JjPVwiaHR0cHM6Ly9yb2Nrc2l0ZS5wcm8vZGVtby9ib290ZnJhbWUvd3AtY29udGVudC91cGxvYWRzLzIwMTgvMDkvaXBob25lNi1zY3JlZW4tbWVkaXVtLTE0NngzMDAucG5nXCIgPiIsImh5cGVybGluayI6IiIsImh5cGVybGlua1RhcmdldCI6Il9zZWxmIiwiYmFja2dyb3VuZCI6Im5vbmUiLCJhbGlnbiI6ImxlZnQiLCJvdGhlcnMiOnsiaW1nX3NpemVfb3B0aW9uIjoiPHNlbGVjdD48b3B0aW9uIHVybD1cImh0dHBzOi8vcm9ja3NpdGUucHJvL2RlbW8vYm9vdGZyYW1lL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDE4LzA5L2lwaG9uZTYtc2NyZWVuLW1lZGl1bS0xNTB4MTUwLnBuZ1wiIHdpZHRoPVwiMTUwXCIgaGVpZ2h0PVwiMTUwXCIgdmFsdWU9XCJ0aHVtYm5haWxcIj5UaHVtYm5haWwg4oCTIDE1MCDDlyAxNTA8L29wdGlvbj48b3B0aW9uIHNlbGVjdGVkPVwiXCIgdXJsPVwiaHR0cHM6Ly9yb2Nrc2l0ZS5wcm8vZGVtby9ib290ZnJhbWUvd3AtY29udGVudC91cGxvYWRzLzIwMTgvMDkvaXBob25lNi1zY3JlZW4tbWVkaXVtLTE0NngzMDAucG5nXCIgd2lkdGg9XCIxNDZcIiBoZWlnaHQ9XCIzMDBcIiB2YWx1ZT1cIm1lZGl1bVwiPk1lZGl1bSDigJMgMTQ2IMOXIDMwMDwvb3B0aW9uPjxvcHRpb24gdXJsPVwiaHR0cHM6Ly9yb2Nrc2l0ZS5wcm8vZGVtby9ib290ZnJhbWUvd3AtY29udGVudC91cGxvYWRzLzIwMTgvMDkvaXBob25lNi1zY3JlZW4tbWVkaXVtLnBuZ1wiIHdpZHRoPVwiMzE3XCIgaGVpZ2h0PVwiNjUxXCIgdmFsdWU9XCJmdWxsXCI+RnVsbCDigJMgMzE3IMOXIDY1MTwvb3B0aW9uPjwvc2VsZWN0PiIsImltZ19zaXplIjoibWVkaXVtIiwiaW1nX3NyYyI6Imh0dHBzOi8vcm9ja3NpdGUucHJvL2RlbW8vYm9vdGZyYW1lL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDE4LzA5L2lwaG9uZTYtc2NyZWVuLW1lZGl1bS0xNDZ4MzAwLnBuZyIsImh5cGVybGluayI6IiIsImh5cGVybGlua1RhcmdldCI6Il9zZWxmIiwieW91dHViZV9wb3B1cCI6ZmFsc2UsInlvdXR1YmVfc291cmNlIjoiIn0sImNvbnRlbnRUeXBlIjoiaW1hZ2UiLCJhbmltYXRpb24iOiJlbmFibGUifV19LCJtb2JpbGUiOnsibnVtYmVyIjoyLCJvcHRpb25zIjp7fSwiY29udGVudCI6W3sieCI6IjAlIiwieSI6IjM0LjE3MTc2NTczNDI2NTczJSIsIndpZHRoIjoiNDBlbSIsImhlaWdodCI6IjE3LjM3MTkzNzYzOTE5ODIyZW0iLCJpZCI6MCwiel9pbmRleCI6MTAwLCJodG1sIjoiPGRpdiBzdHlsZT0ncG9zaXRpb246YWJzb2x1dGU7dG9wOjA7cmlnaHQ6MDtib3R0b206MDtsZWZ0OjA7b3ZlcmZsb3c6aGlkZGVuO3RleHQtYWxpZ246IGNlbnRlcjtwYWRkaW5nOiAyZW0gM2VtIDJlbSAzZW07YmFja2dyb3VuZDogcmdiKDI1NSwgMjU1LCAyNTUpO2ZvbnQtZmFtaWx5OiBcIk1vbnRzZXJyYXRcIjsnID48cCBzdHlsZT0nbWFyZ2luOiAwcHg7bGluZS1oZWlnaHQ6IDEuMjtmb250LXNpemU6IDNlbTtjb2xvcjogIzIzMjMyMztmb250LXdlaWdodDogYm9sZDt0ZXh0LXRyYW5zZm9ybTogbm9uZTtsZXR0ZXItc3BhY2luZzogLTAuMDEwZW07Jz5HcmVhdCBUaXBzIHRvIE9yZ2FuaXplIFlvdXIgT2ZmaWNlIFNwYWNlPC9wPjwvZGl2PiIsImh5cGVybGluayI6IiIsImh5cGVybGlua1RhcmdldCI6Il9zZWxmIiwiYmFja2dyb3VuZCI6Im5vbmUiLCJhbGlnbiI6ImxlZnQiLCJvdGhlcnMiOnsidGV4dCI6IkdyZWF0IFRpcHMgdG8gT3JnYW5pemUgWW91ciBPZmZpY2UgU3BhY2UiLCJhbGlnbiI6ImNlbnRlciIsInNpemUiOiIzIiwiY29sb3IiOiIjMjMyMzIzIiwibGluZV9oZWlnaHQiOiIxLjIiLCJmb250X3R5cGUiOiJNb250c2VycmF0IiwiZm9udF93ZWlnaHQiOiJib2xkIiwidGV4dF90cmFuc2Zvcm0iOiJub25lIiwibGV0dGVyX3NwYWNpbmciOiItMC4wMTAiLCJ0ZXh0X3NoYWRvdyI6IiIsImJhY2tncm91bmQiOiJyZ2IoMjU1LCAyNTUsIDI1NSkiLCJib3JkZXJfc2l6ZSI6IiIsImJvcmRlcl9jb2xvciI6IiIsImJvcmRlcl9yYWRpdXMiOiIiLCJwYWRkaW5nIjoiY3VzdG9tIiwicGFkZGluZ19jdXN0b20iOiIyZW0gM2VtIDJlbSAzZW0ifSwiY29udGVudFR5cGUiOiJ0ZXh0In0seyJ4IjoiMCUiLCJ5IjoiNTMuNjAxODkyMDU5NTUzMzUlIiwid2lkdGgiOiI0MGVtIiwiaGVpZ2h0IjoiNS40MzQyOTg0NDA5Nzk5NTZlbSIsImlkIjoxLCJ6X2luZGV4IjoxMDAsImh0bWwiOiI8YSBocmVmPScnIGNsYXNzPSdzYW5nYXItYnRuLXNxdWFyZScgdGFyZ2V0PSdfc2VsZicgc3R5bGU9J3doaXRlLXNwYWNlOiBub3dyYXA7IHBhZGRpbmc6IDEuMGVtIDIuNWVtO2JhY2tncm91bmQ6IHJnYigyMzcsIDI4LCAzNik7JyBvbk1vdXNlT3Zlcj1cInRoaXMuZ2V0RWxlbWVudHNCeVRhZ05hbWUoJ3NwYW4nKVswXS5zdHlsZS5jb2xvcj0nI2ZmZmZmZic7dGhpcy5zdHlsZS5iYWNrZ3JvdW5kPSdyZ2IoMzUsIDM1LCAzNSknO1wiIG9uTW91c2VPdXQ9XCJ0aGlzLmdldEVsZW1lbnRzQnlUYWdOYW1lKCdzcGFuJylbMF0uc3R5bGUuY29sb3I9JyNmZmZmZmYnO3RoaXMuc3R5bGUuYmFja2dyb3VuZD0ncmdiKDIzNywgMjgsIDM2KSc7XCI+PHNwYW4gc3R5bGU9J2ZvbnQtc2l6ZTogMS41ZW07Y29sb3I6ICNmZmZmZmY7Zm9udC1mYW1pbHk6IFwiT3BlbiBTYW5zXCI7Zm9udC13ZWlnaHQ6IFwiYm9sZFwiOyc+QlVUVE9OIEhFUkU8L3NwYW4+PC9hPiIsImh5cGVybGluayI6IiIsImh5cGVybGlua1RhcmdldCI6Il9zZWxmIiwiYmFja2dyb3VuZCI6Im5vbmUiLCJhbGlnbiI6ImNlbnRlciIsIm90aGVycyI6eyJidXR0b25fY2xhc3MiOiJzYW5nYXItYnRuLXNxdWFyZSIsInRleHQiOiJCVVRUT04gSEVSRSIsImh5cGVybGluayI6IiIsImh5cGVybGlua1RhcmdldCI6Il9zZWxmIiwidGV4dF9zaXplIjoiMS41IiwidGV4dF9jb2xvciI6IiNmZmZmZmYiLCJ0ZXh0X2ZvbnQiOiJPcGVuIFNhbnMiLCJ0ZXh0X3dlaWdodCI6ImJvbGQiLCJiYWNrZ3JvdW5kIjoicmdiKDIzNywgMjgsIDM2KSIsImhvdmVyX3RleHRfY29sb3IiOiIjZmZmZmZmIiwiaG92ZXJfYmFja2dyb3VuZCI6InJnYigzNSwgMzUsIDM1KSIsImJvcmRlcl9jb2xvciI6IiIsInBhZGRpbmciOiJzbWFsbCIsInBhZGRpbmdfY3VzdG9tIjoiMS41ZW0gNGVtIDEuNWVtIDRlbSIsInlvdXR1YmVfcG9wdXAiOmZhbHNlLCJ5b3V0dWJlX3NvdXJjZSI6IiJ9LCJjb250ZW50VHlwZSI6ImJ1dHRvbiJ9XX19

eyJkZXNrdG9wIjp7Im51bWJlciI6Miwib3B0aW9ucyI6e30sImNvbnRlbnQiOlt7IngiOiI0LjM5ODkzMDE4MDE4MDE4JSIsInkiOiI0OC45NzI0MDk5MDk5MDk5MDYlIiwid2lkdGgiOiI1NC45MTg5MTg5MTg5MTg5MmVtIiwiaGVpZ2h0IjoiMTYuMTA4MTA4MTA4MTA4MTFlbSIsImlkIjowLCJ6X2luZGV4IjoxMDAsImh0bWwiOiI8ZGl2IHN0eWxlPSdwb3NpdGlvbjphYnNvbHV0ZTt0b3A6MDtyaWdodDowO2JvdHRvbTowO2xlZnQ6MDtvdmVyZmxvdzpoaWRkZW47dGV4dC1hbGlnbjogbGVmdDtwYWRkaW5nOiAwLjVlbSAwLjc1ZW07YmFja2dyb3VuZDogcmdiYSgwLCAwLCAwLCAwLjUxKTsnID48cCBzdHlsZT0nbWFyZ2luOiAwcHg7bGluZS1oZWlnaHQ6IDEuMztmb250LXNpemU6IDNlbTtjb2xvcjogI2ZmZmZmZjtmb250LXdlaWdodDogbm9ybWFsO3RleHQtdHJhbnNmb3JtOiBub25lO3RleHQtZGVjb3JhdGlvbjogbm9uZTtmb250LXN0eWxlOiBub3JtYWw7Jz5cbllvdSBjYW4gZWFzeSBidWlsZCBmb3IgeW91ciBidXNpbmVzcyBzaXRlLCBwb3J0Zm9saW8sIGJsb2csIG9uZSBwYWdlIG9yIGFueSBvdGhlciBzaXRlLjwvcD48L2Rpdj4iLCJoeXBlcmxpbmsiOiIiLCJoeXBlcmxpbmtUYXJnZXQiOiJfc2VsZiIsImJhY2tncm91bmQiOiJub25lIiwiYWxpZ24iOiJsZWZ0Iiwib3RoZXJzIjp7InRleHQiOiJcbllvdSBjYW4gZWFzeSBidWlsZCBmb3IgeW91ciBidXNpbmVzcyBzaXRlLCBwb3J0Zm9saW8sIGJsb2csIG9uZSBwYWdlIG9yIGFueSBvdGhlciBzaXRlLiIsImFsaWduIjoibGVmdCIsInNpemUiOiIzIiwiY29sb3IiOiIjZmZmZmZmIiwibGluZV9oZWlnaHQiOiIxLjMiLCJmb250X3R5cGUiOiIiLCJmb250X3dlaWdodCI6Im5vcm1hbCIsInRleHRfdHJhbnNmb3JtIjoibm9uZSIsInRleHRfZGVjb3JhdGlvbiI6Im5vbmUiLCJmb250X3N0eWxlIjoibm9ybWFsIiwibGV0dGVyX3NwYWNpbmciOiIiLCJ0ZXh0X3NoYWRvdyI6IiIsImJhY2tncm91bmQiOiJyZ2JhKDAsIDAsIDAsIDAuNTEpIiwiYm9yZGVyX3Bvc2l0aW9uIjoiYm9yZGVyIiwiYm9yZGVyX3NpemUiOiIiLCJib3JkZXJfY29sb3IiOiIiLCJib3JkZXJfcmFkaXVzIjoiIiwicGFkZGluZyI6InNtYWxsIiwicGFkZGluZ19jdXN0b20iOiIyLjVlbSAyLjVlbSAyLjVlbSAyLjVlbSJ9LCJjb250ZW50VHlwZSI6InRleHQiLCJhbmltYXRpb24iOiJlbmFibGUifSx7IngiOiI0LjM4NzY2ODkxODkxODkxOSUiLCJ5IjoiMjYuMzQ1NzIwNzIwNzIwNzIlIiwid2lkdGgiOiI2NS4yOTcyOTcyOTcyOTcyOWVtIiwiaGVpZ2h0IjoiOC43NTY3NTY3NTY3NTY3NTZlbSIsImlkIjoxLCJ6X2luZGV4IjoxMDAsImh0bWwiOiI8ZGl2IHN0eWxlPSdwb3NpdGlvbjphYnNvbHV0ZTt0b3A6MDtyaWdodDowO2JvdHRvbTowO2xlZnQ6MDtvdmVyZmxvdzpoaWRkZW47dGV4dC1hbGlnbjogbGVmdDtwYWRkaW5nOiAwLjc1ZW0gMWVtO2JhY2tncm91bmQ6IHJnYmEoMjU1LCAyNTUsIDI1NSwgMC44Nyk7Zm9udC1mYW1pbHk6IFwiTW9udHNlcnJhdFwiOycgPjxwIHN0eWxlPSdtYXJnaW46IDBweDtsaW5lLWhlaWdodDogMS41O2ZvbnQtc2l6ZTogNS4yZW07Y29sb3I6ICMxYmI5OTk7Zm9udC13ZWlnaHQ6IGJvbGRlcjt0ZXh0LXRyYW5zZm9ybTogdXBwZXJjYXNlO3RleHQtZGVjb3JhdGlvbjogbm9uZTtmb250LXN0eWxlOiBub3JtYWw7Jz4gSGlnaGx5IGN1c3RvbWl6YWJsZTwvcD48L2Rpdj4iLCJoeXBlcmxpbmsiOiIiLCJoeXBlcmxpbmtUYXJnZXQiOiJfc2VsZiIsImJhY2tncm91bmQiOiJub25lIiwiYWxpZ24iOiJsZWZ0Iiwib3RoZXJzIjp7InRleHQiOiIgSGlnaGx5IGN1c3RvbWl6YWJsZSIsImFsaWduIjoibGVmdCIsInNpemUiOiI1LjIiLCJjb2xvciI6IiMxYmI5OTkiLCJsaW5lX2hlaWdodCI6IiIsImZvbnRfdHlwZSI6Ik1vbnRzZXJyYXQiLCJmb250X3dlaWdodCI6ImJvbGRlciIsInRleHRfdHJhbnNmb3JtIjoidXBwZXJjYXNlIiwidGV4dF9kZWNvcmF0aW9uIjoibm9uZSIsImZvbnRfc3R5bGUiOiJub3JtYWwiLCJsZXR0ZXJfc3BhY2luZyI6IiIsInRleHRfc2hhZG93IjoiIiwiYmFja2dyb3VuZCI6InJnYmEoMjU1LCAyNTUsIDI1NSwgMC44NykiLCJib3JkZXJfcG9zaXRpb24iOiJib3JkZXIiLCJib3JkZXJfc2l6ZSI6IiIsImJvcmRlcl9jb2xvciI6IiIsImJvcmRlcl9yYWRpdXMiOiIiLCJwYWRkaW5nIjoibWVkaXVtIiwicGFkZGluZ19jdXN0b20iOiIyLjVlbSAyLjVlbSAyLjVlbSAyLjVlbSJ9LCJjb250ZW50VHlwZSI6InRleHQiLCJhbmltYXRpb24iOiJlbmFibGUifV19LCJtb2JpbGUiOnsibnVtYmVyIjowLCJvcHRpb25zIjp7fSwiY29udGVudCI6W119fQ==